Glassmorphism Website Design in HTML and CSS
Q: How can I create a Glassmorphism website using HTML and CSS?
A: After reading and watching the following article and video tutorial, you will definitely able to create glassmorphism website by using HTML and CSS.
What is Glassmorphism?
Glassmorphism is the latest trend on UI designs in where UI Designs' background is a blur and we can see what is in the background. Basically, Glassmorphism is the combination of two words "Glass" and "Morphism". That why glassmorphism design looks neither transparent nor solid. Codes for the glassmorphism design.
- background: rgba(255, 255, 255, 0.1);
- box-shadow: 0 20px 50px rgba(0, 0, 0, 0.15);
- border-top: 1px solid rgba(255, 255, 255, 0.5);
- border-left: 1px solid rgba(255, 255, 255, 0.5);
- backdrop-filter: blur(5px);
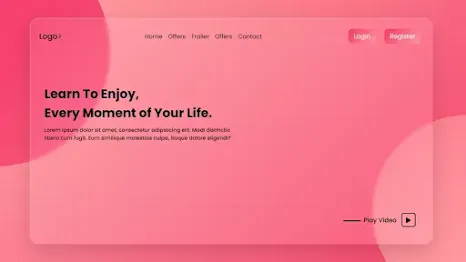
As you can see on the given image of this program [Glassmorphism Website Design], on the web page. On the top side, there is on navbar with some logos, hyperlinks, and two-button. Under the navigation menu, there is some text and at the bottom right side, there is one play button and some text. You can see in the outer top left corner and right bottom corner, there are two circles which give more attraction.
You want to know all this design on this program [Responsive Website Design], I have provided a full video tutorial of this program below. You will get all ideas and code behind this program [Responsive Gassmorphism Website],
Glassmorphism Website Design | Source Code
To copy-paste all the code of this program [Glass Morphism Website Design], first of all, you need to create two files, one is an HTML file and another is a CSS file. After creating these two files you can easily copy-paste the given codes. You can also download all source code directly click on the given "Download Button".
How To Create Gassorphism Website in HTML?
Create an HTML file on your computer with the name index.html and copy-paste the given codes in your HTML document.
HTML Code:
CSS Code:



0 Comments